-
作成者投稿
-
2025年6月3日 3:05 pm #32371
takopon
Participantいつも利用させていただいております。
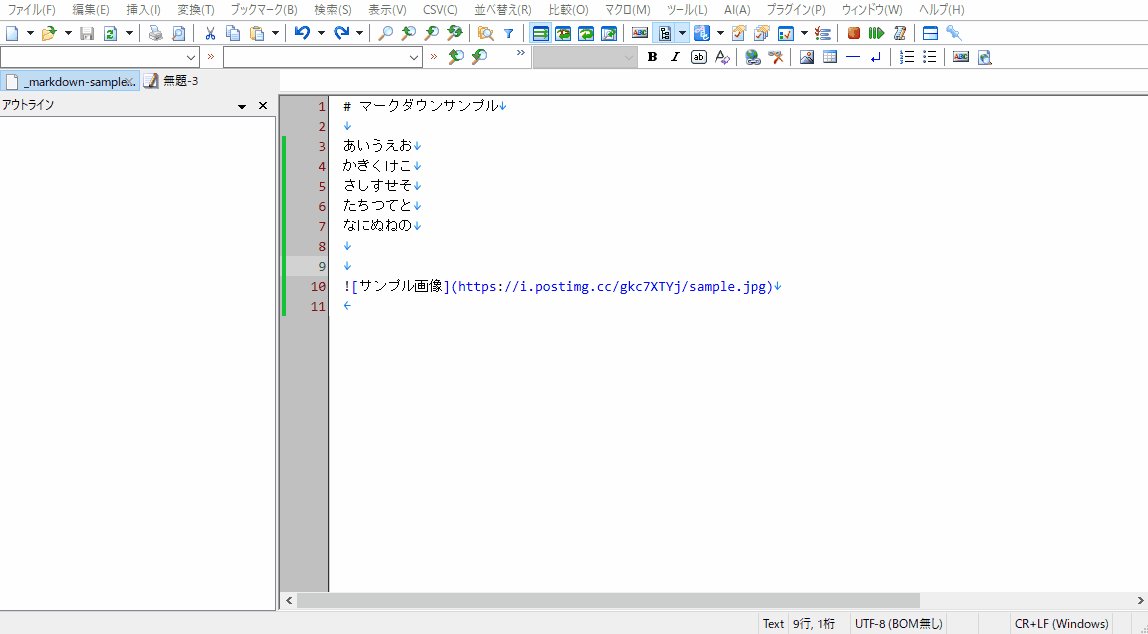
最近Markdownツールバーを使い始めたのですが、以下のような挙動が発生いたしました。
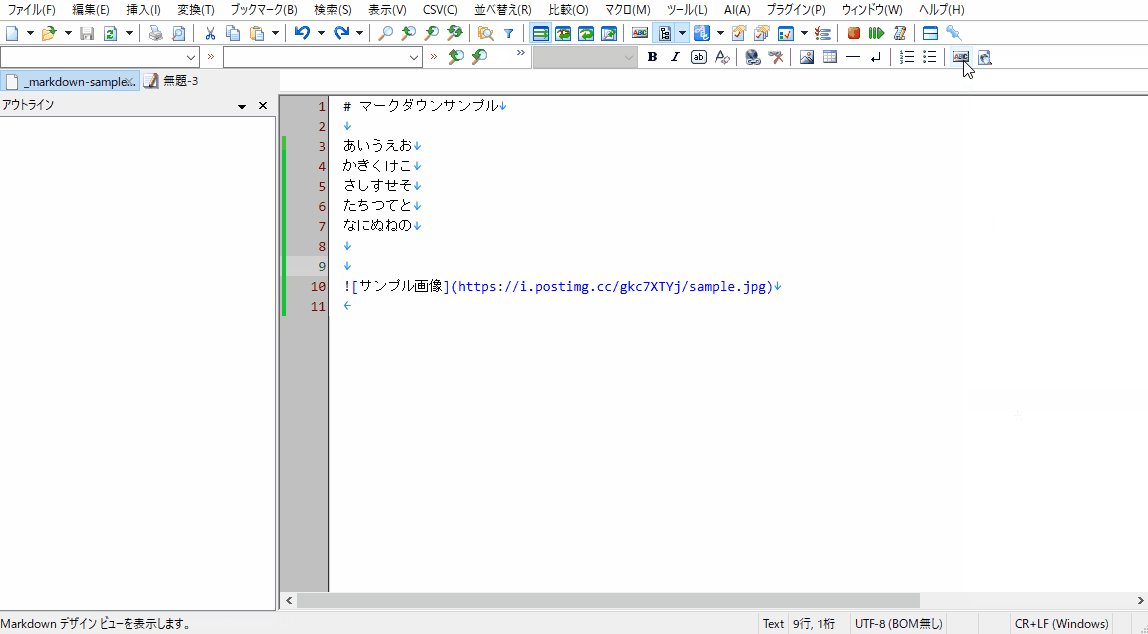
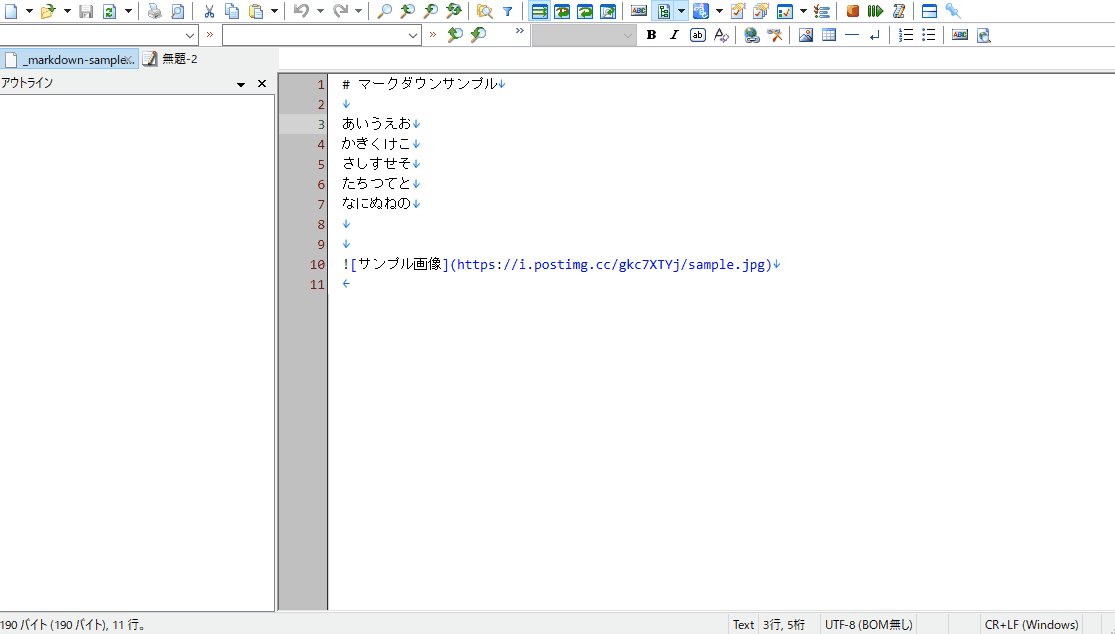
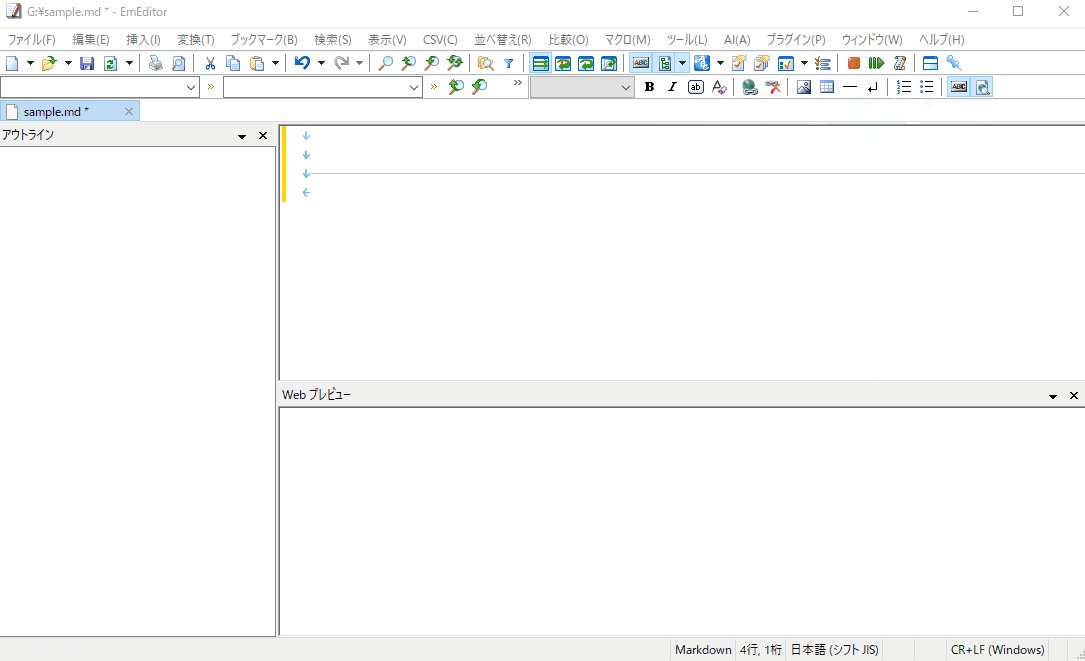
こちらの環境によるものでしょうか。一度ご確認いただけますと幸いです。・Markdownプレビューボタンが押せない
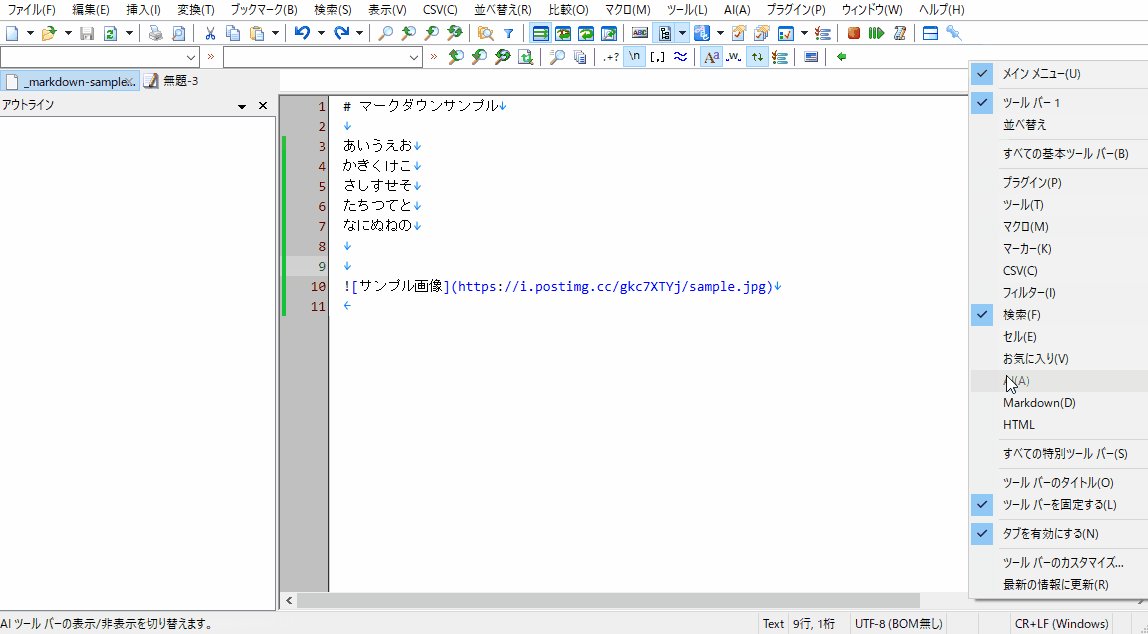
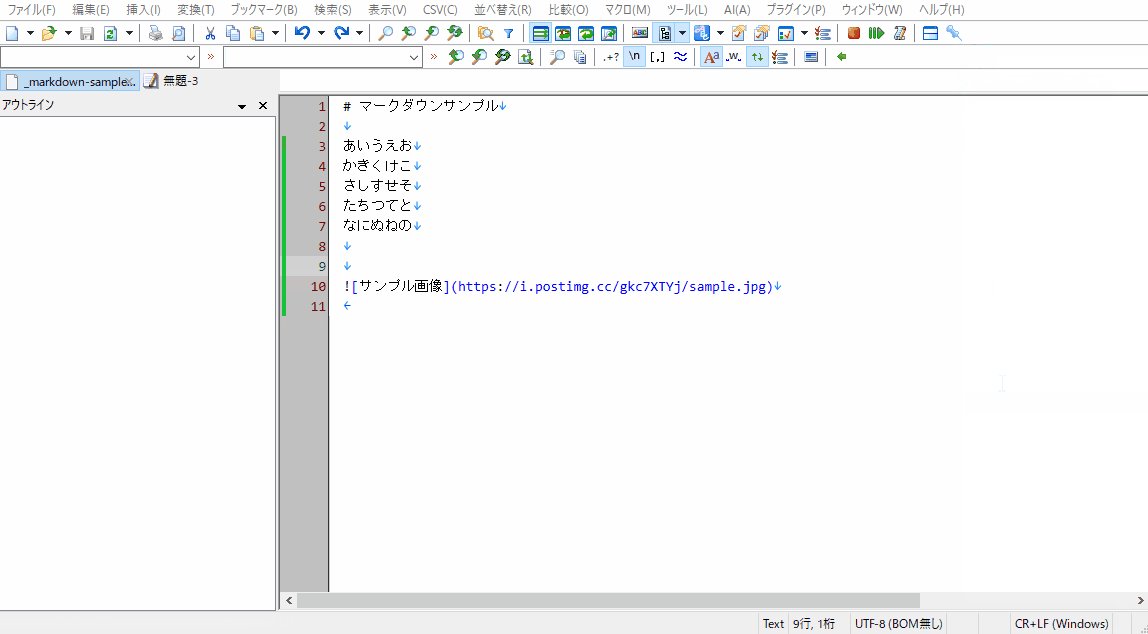
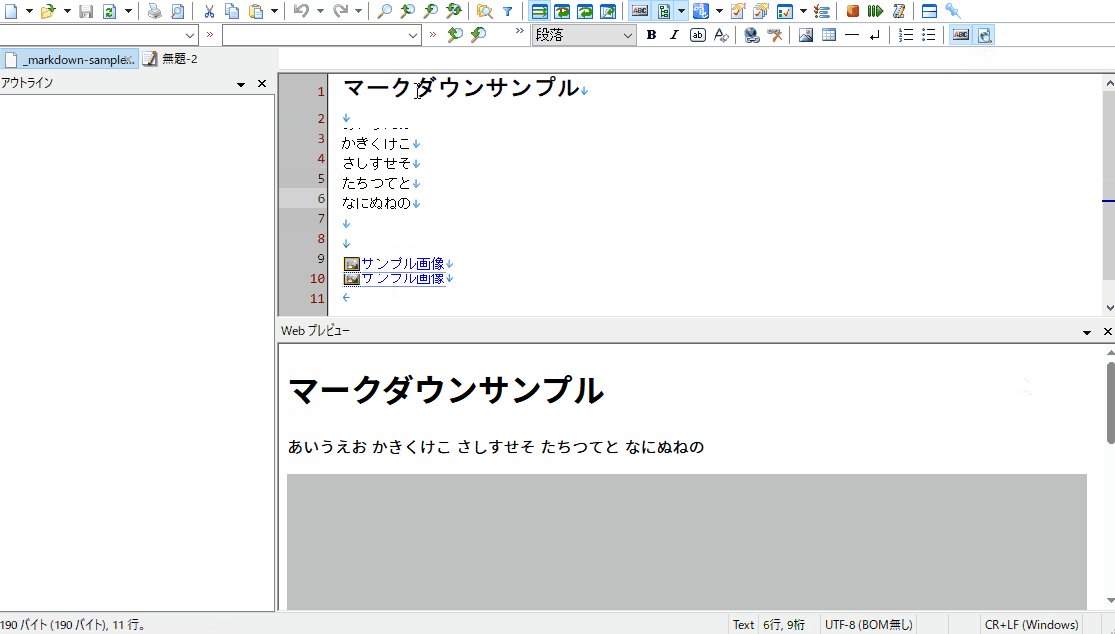
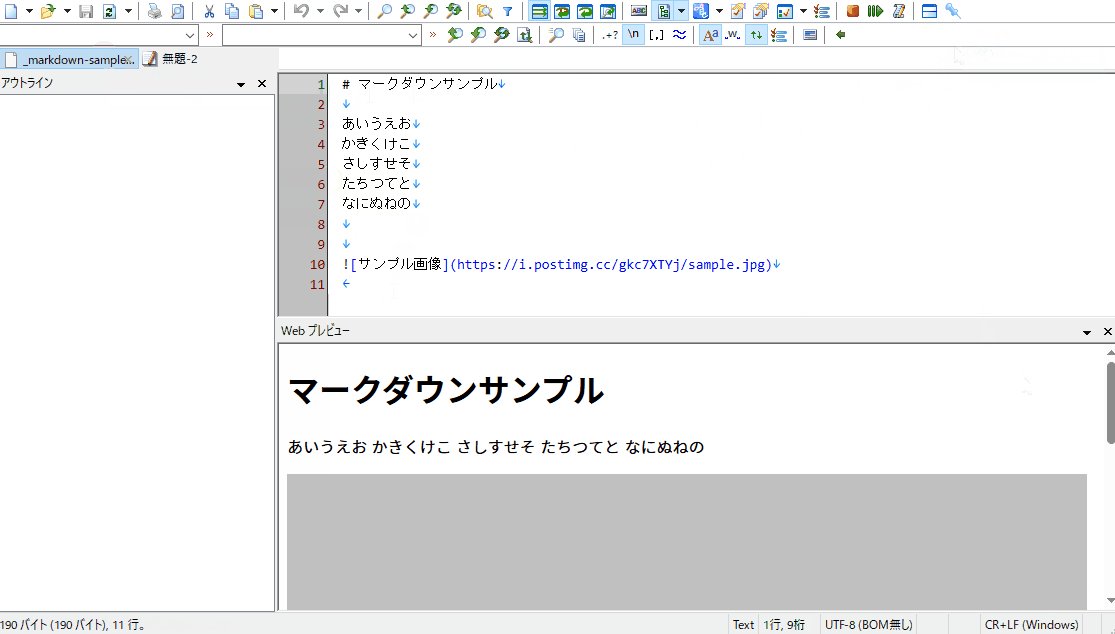
・Markdownデザインビューボタンを2回押すとMarkdownツールバーが消えてしまう
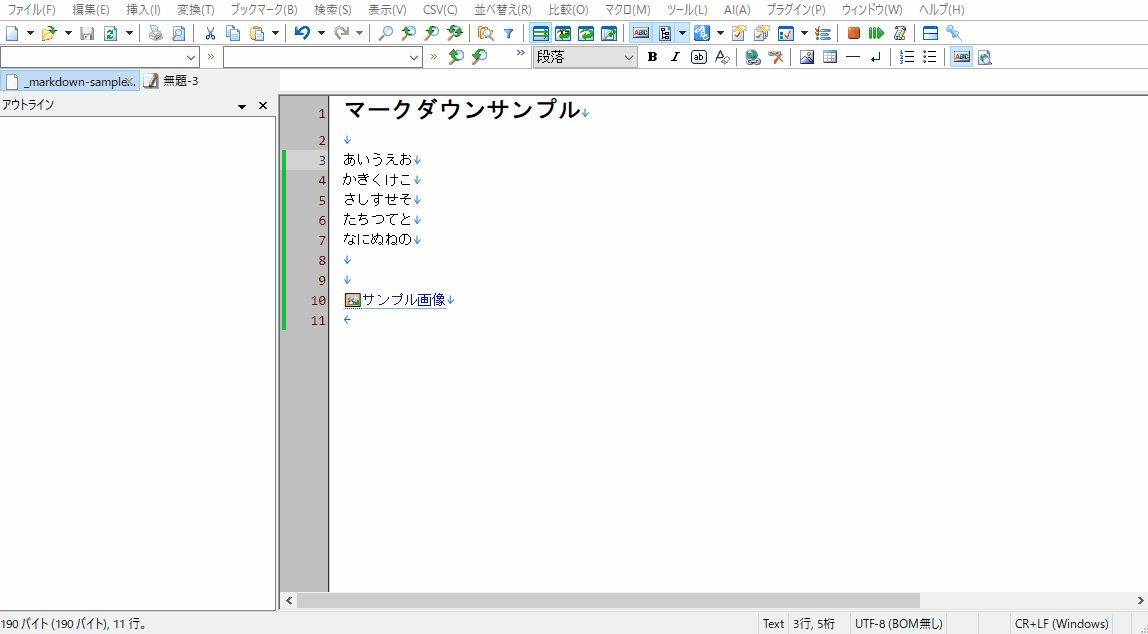
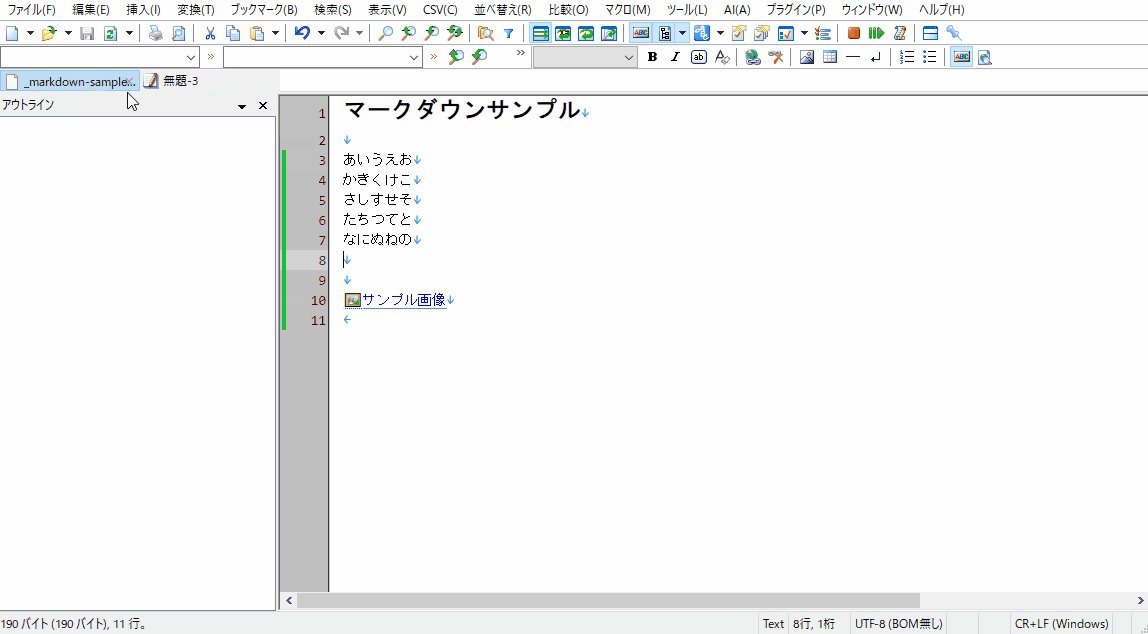
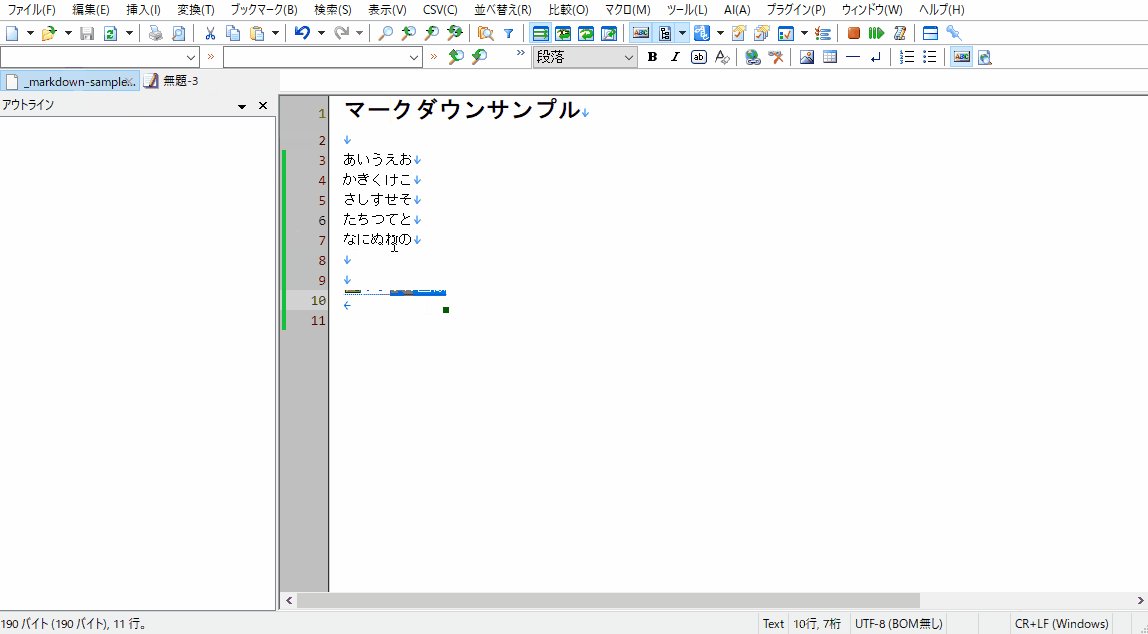
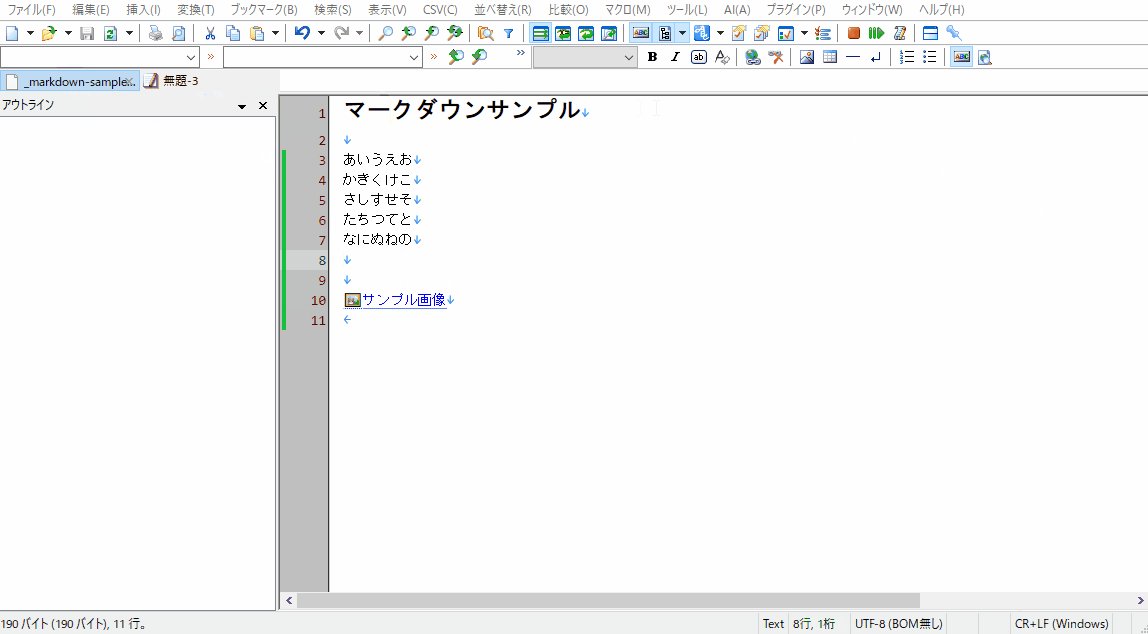
・デザインビューでクリックしたり、ドラッグで選択すると表示がおかしくなる → その後一度別のタブに移動してから元のタブに戻ると、表示は直っている

実行環境
・Windows 10 Home
・EmEditor Professional (64-bit) Version 25.1.2(※v25.0.1 のときに問題を見つけました)よろしくお願いいたします。
2025年6月4日 1:33 am #32372Yutaka Emura
Keymasterいつもお世話になっております。江村です。
まず最初に Markdownのプレビューボタンが押せない件についてご連絡いたします。
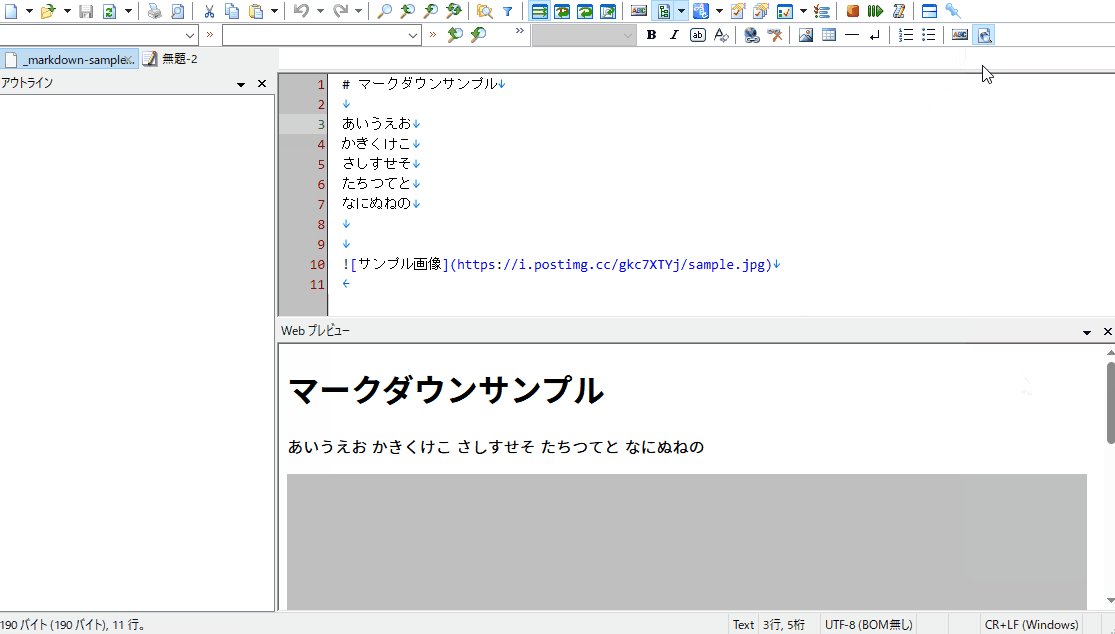
標準搭載のWebPreviewプラグインはご利用いただけますでしょうか?お手数ですが、[プラグイン]メニューから[Webプレビュー]を選択し、正しく表示されるかご確認いただけますと幸いです。
どうぞよろしくお願いいたします。
2025年6月4日 9:40 am #32373takopon
Participant江村様
WebPreviewプラグインのチェックが入っておりませんでした。
ご教示いただいた通りにしましたら、Markdownのプレビューボタンが押せるようになりました。ありがとうございます。
その他の部分についてはまだ残っているようです。
よろしくお願いいたします。
2025年6月5日 1:31 am #32375Yutaka Emura
Keymasterいつもお世話になっております。江村です。
Markdownデザインビューボタンを2回押すとMarkdownツールバーが消えてしまう件ですが、これは「Text」の設定が選択されているために発生しています。ファイルの拡張子が.mdのファイルを開いてMarkdownの設定を選択するか、または[カスタマイズ]ダイアログのMarkdownページで「自動的にMarkdownツールバーを表示する」をオフにしていただければ、Markdownツールバーが消えることはありません。
また、デザインビューでクリックやドラッグで選択した際に表示が崩れる問題については、こちらでも再現できましたので、すでに修正済みです。次回公開予定のバージョンで反映されますので、今しばらくお待ちいただければと思います。ご報告いただき、ありがとうございました。
今後ともどうぞよろしくお願いいたします。
2025年6月5日 10:50 am #32377takopon
Participant江村様
ツールバーが消えなくなることを確認しました。
表示の件も修正いただけるとのことで助かります。
ご教示ありがとうございました。2025年6月5日 6:27 pm #32378takopon
Participant度々すみません。せっかくなのでもう1つ質問させてください。
画像パスの中に半角スペースがあると、プレビュー画面で表示されないのは仕様なのでしょうか。
例えば「MyImages/sample.jpg」というパスだと表示されるのですが、「My images/sample.jpg」だと表示されないようでした。
(あまり推奨されないと思うのですが)フォルダ名に半角スペースが入っていることがたまにあるので、もしできれば対応していただけると助かります。よろしくお願いいたします。
2025年6月6日 12:59 am #32379Yutaka Emura
Keymasterいつもお世話になっております。江村です。
スペースを含むパスについては、アングルブラケット(
< >)で囲むことで問題なく表示されます。例えば、以下のようになります。[link](</my uri>)詳しくは、以下のリンクもご参照ください。現時点では、Example 489 がその例になります。
https://spec.commonmark.org/0.31.2/#example-489
なお、EmEditor の Markdown ツールバーからリンクを作成する場合、v25.1.2 とそれ以前ではアングルブラケットが自動で追加されません。この点については、まもなく公開する次のバージョンで対応いたします。
引き続きよろしくお願いいたします。
2025年6月6日 2:47 pm #32381takopon
Participant江村様
アップデートにより表示が崩れる問題がなくなったことを確認できました。
また、アングルブラケットでパスを囲むことで、無事表示されるようになりました。Markdownについてほぼ初心者なので、詳しく教えていただいて大変勉強になります。ありがとうございます。
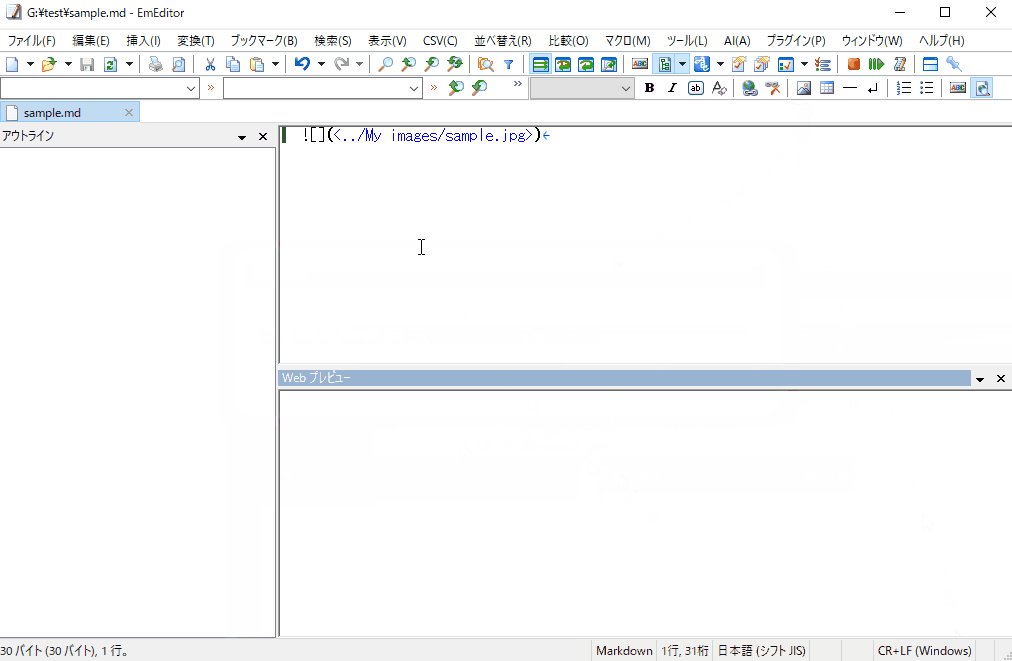
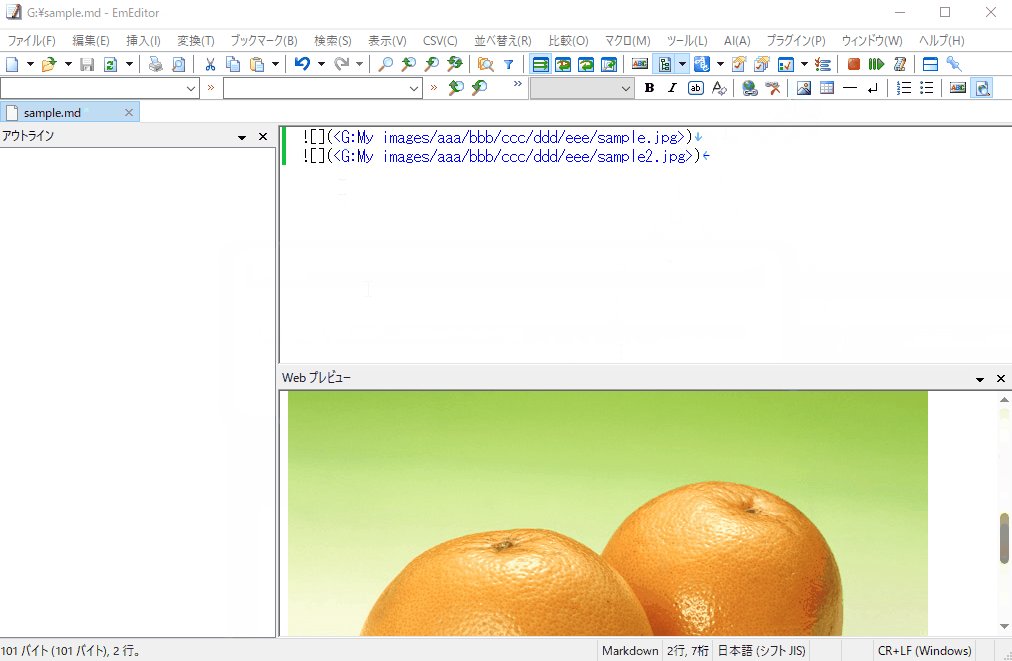
リンク先のサイトも参考になりました。1点気になった点がありまして、Markdownツールバーから「画像」を選択し、「ローカルファイルの参照」で外付けHDD内にある画像を選択すると、パスが相対パスになるのですが、そうすると上手く表示されないようです。
以下だと表示されないのですが、
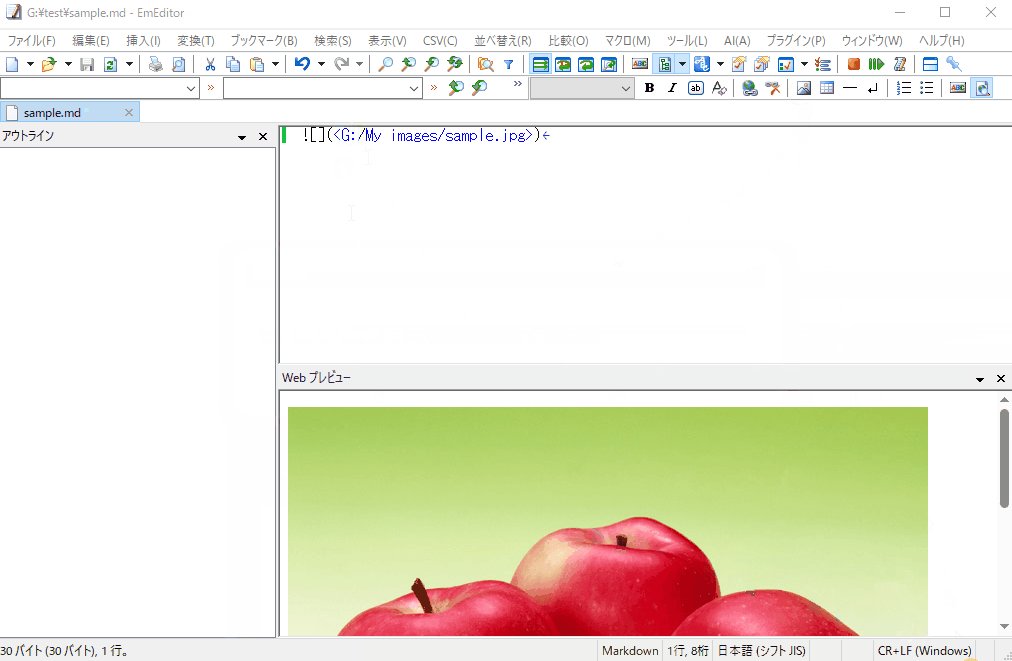
絶対パスに書き換えると表示されました。
(実際のパスはもっと長く、分かりやすくするため少し変更してあります。)
これも私の知識不足が原因かもしれないのですが、ご確認いただけると助かります。よろしくお願いいたします。
2025年6月7日 4:43 am #32382Yutaka Emura
Keymasterいつもお世話になっております。江村です。
こちらの環境では問題を再現できておりません。お手数ですが、もう少し詳しい状況を教えていただけますでしょうか。
現在開いている Markdown ファイルが保存されているフォルダと、画像ファイルが保存されているフォルダは、異なるドライブにあるということでよろしいでしょうか?
もし可能でしたら、問題が発生する具体的なファイルや状況について、詳しくご記入いただくか、私宛にメールでご連絡いただけますと幸いです。メールでご連絡いただく場合は、まず /support/#contact よりお問い合わせください。
どうぞよろしくお願いいたします。
2025年6月7日 12:39 pm #32383takopon
Participantご返信ありがとうございます。
例えば、Gドライブの中のtestというフォルダにMarkdownファイルがあるとして、そこからMy image内の画像を開くというイメージになります。

あと凄く細かいのですが、フォルダの深い階層にある画像を開いた後、別の画像を追加したいというときに、またフォルダをたどっていかないといけないのがちょっと不便だなと感じました。
もしできれば前回画像を開いた場所を記憶しておき、フォルダをたどっていかなくて済むようにしてほしいです。

いろいろとご質問してすみません。
よろしくお願いいたします。2025年6月14日 11:28 pm #32398Yutaka Emura
Keymasterいつもお世話になっております。江村です。
ご指摘いただいた前者の件につきましては、Markdownプレビューの問題であることを確認いたしました。こちらは、さきほど公開いたしました v25.1.901 にて修正済みですので、ぜひお試しください。
/forums/topic/emeditor-v25-2-preview-25-1-901/
また、後者のファイル参照時のフォルダの初期値についてですが、これはファイルを開く場合など、EmEditor全体で共通の動作となっております。ただし、ドラッグ&ドロップでもご希望の動作となるよう、今後改善を検討させていただきます。
今後ともよろしくお願いいたします。
2025年6月15日 10:35 am #32399Yutaka Emura
Keymasterいつもお世話になっております。江村です。
v25.1.902 にて、Markdown のハイパーリンクや画像コマンドを実行した後に表示される [場所の選択] ダイアログで、ファイル エクスプローラーからファイルをドラッグ&ドロップして、ファイルのパスを指定できるようになりました。
よろしくお願いいたします。
2025年6月16日 5:09 am #32400takopon
Participant早速のご対応ありがとうございます。大変助かります。
後日確認させていただきます。
最後に1つだけ要望させていただいてもよろしいでしょうか。こちらを参考に記法を覚えておりまして、Webプレビュー上で見出しのサイズが変わったり、コードブロックがグレーになったりするのを確認しました。
以下のような一部の記法について、線や色などの装飾が表示されないのは仕様なのでしょうか。:::note
| TH | TH |
|—-|—-|
| TD | TD |
| TD | TD |特にテーブルは使用頻度が高いと思いますので、もし可能でしたらデザインのバリエーションを増やしていただけると、より見やすくなりメモも取りやすくなるのでとても助かります。
もし的外れなことを言っていたら申し訳ありません。よろしくお願いいたします。
2025年6月16日 11:42 am #32401Yutaka Emura
Keymasterいつもお世話になっております。江村です。
Markdown にはさまざまな方言がありますが、EmEditor の Markdown デザインビューで対応しているのは、CommonMark で定義されている仕様に加えて、テーブルのみとなります。Markdown プレビューについても、ほぼ同様の対応となっているかと思います。
どうぞよろしくお願いいたします。
2025年6月17日 9:10 am #32402takopon
Participantご返信ありがとうございます。
EmEditor で対応されていない記法もあるとのこと承知しました。リンク先URLも参考になります。
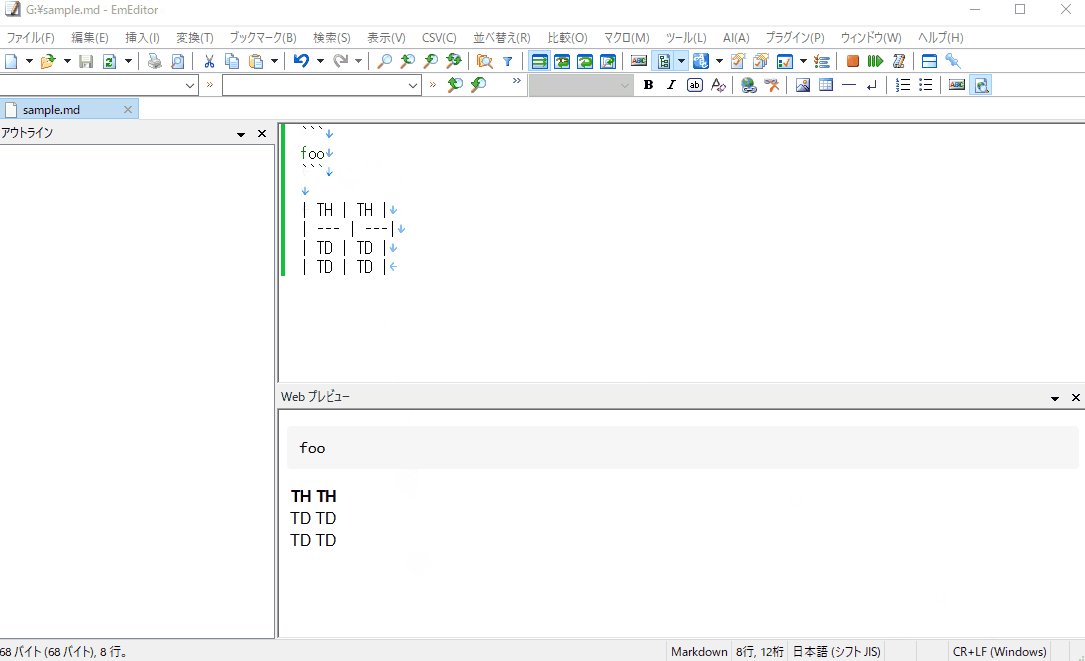
Webプレビューの表示につきまして、例えばコードブロックは
`
foo
`のように書くと下のように、グレーの背景がデザインされて表示されますが、

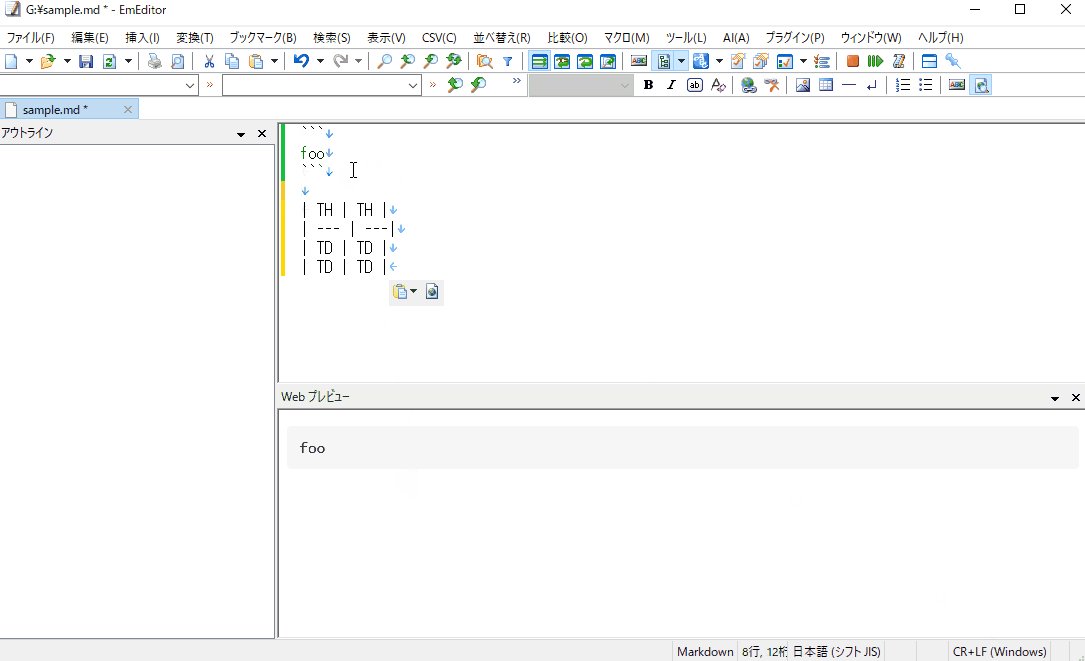
テーブルは
| TH | TH |
| —- | —- |
| TD | TD |
| TD | TD |のように書くと下のように文字だけのシンプルな感じになります。

これを下のような見た目にすることはできないのでしょうか。

いろいろとご質問してすみません。
よろしくお願いいたします。2025年6月17日 12:28 pm #32403Yutaka Emura
Keymasterいつもお世話になっております。江村です。
以下のように書けばテーブルになるはずですが、ならないでしょうか?
| TH | TH | | --- | ---| | TD | TD | | TD | TD |ご質問は、Markdownデザイン ビューの問題でしょうか? それともプレビューの問題でしょうか?
よろしくお願いいたします。
2025年6月18日 8:05 am #32404takopon
Participantご返信ありがとうございます。
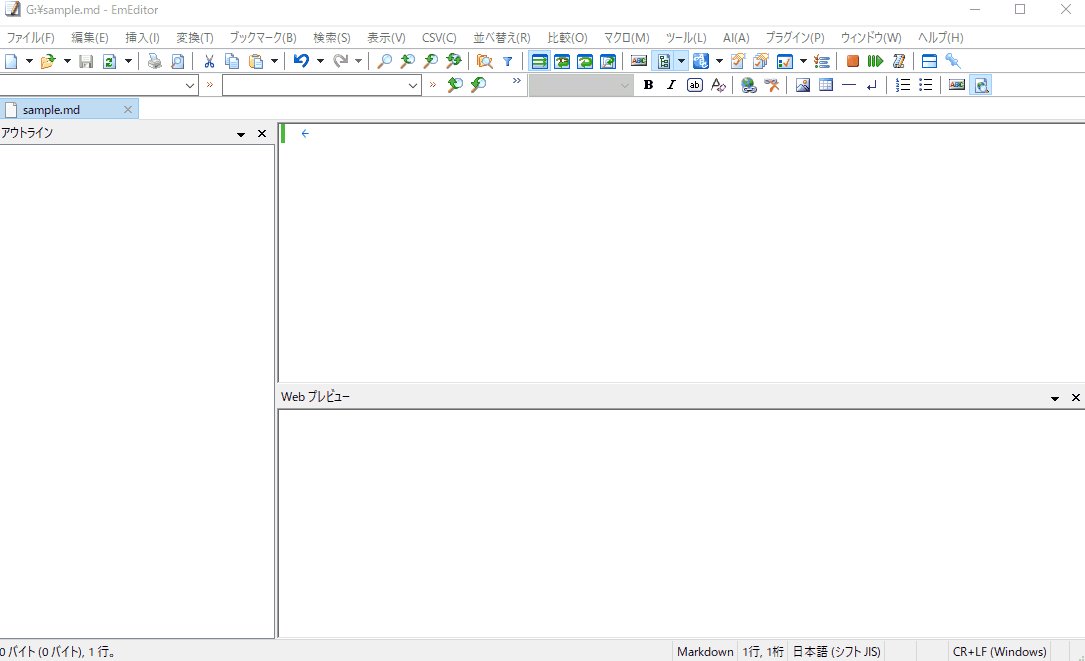
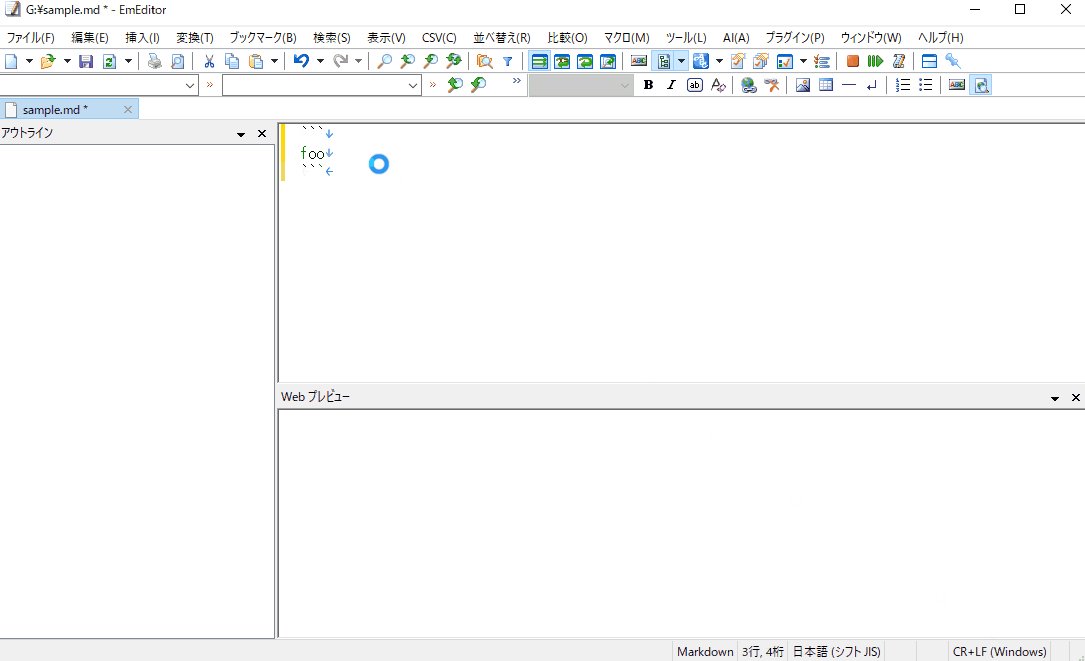
Webプレビューの表示の件になります。
Webプレビューではテーブルに装飾が付かないようです。
また、先程気付いたのですが、Markdownツールバーの各アイコンが押せなくなってしまいました。(デザインビューでは押せるようです。)
いつから押せなくなったのか分からないのですが、上記の質問時には押せていたので、25.1.4 にアップデート後からかもしれません。
現在の実行環境
・Windows 10 Home
・EmEditor Professional (64-bit) Version 25.1.4ご確認いただけると助かります。
よろしくお願いいたします。2025年6月18日 12:26 pm #32405Yutaka Emura
Keymasterいつもお世話になっております。江村です。
Webプレビューでは、テーブルが正しく表示されております。ヘッディングが太字になっていることからもご確認いただけます。なお、表の罫線は表示されませんが、これは不具合ではございません。
また、Markdownツールバーの多くのボタンは、Markdownの設定が選択されている場合や、Markdownデザインビューでのみ有効となります。
どうぞよろしくお願いいたします。
2025年6月18日 4:31 pm #32406takopon
Participant江村様
承知いたしました。
度重なるご要望・ご質問失礼いたしました。
また迅速なご対応ありがとうございました。
今後も開発応援しております。よろしくお願いいたします。
-
作成者投稿
- フォーラム ‘EmEditor 本体の不具合の報告’ には新しいトピックや返信を追加できません。